Assalamualaikum warohmatullohi wabarokatuh.
Wa alaikum salam warohmatullohi wabarokatuh.
Berikut adalah cara oper id pada modal bootstrap, sebelum melanjutkan membaca, diharapkan telah mengerti tentang
Terima Kasih.
Thank's.
Tag :
Baca Juga :
Wa alaikum salam warohmatullohi wabarokatuh.
Berikut adalah cara oper id pada modal bootstrap, sebelum melanjutkan membaca, diharapkan telah mengerti tentang
- koneksi database pada php
- memahami script js dan jQuery
- fungsi pada require_once
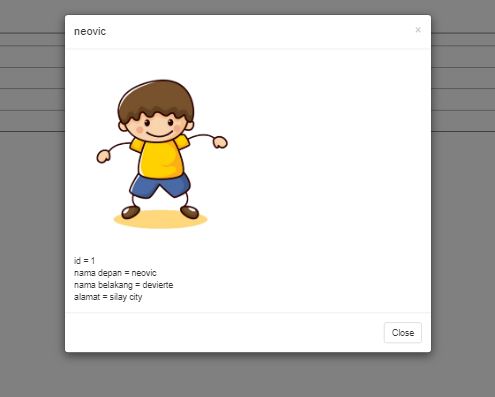
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php require_once'../hefo/header.php'; //pada require_once adalah tempat menampung css js bootstrap dan jquery serta koneksi db ?><!-- Trigger the modal with a button --><button type="button" class="btn btn-success openBtn" data-id='36'>Open Modal</button><!-- Modal --><div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Modal with Dynamic Content</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <div class="modal-body"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div></div><script>$('.openBtn').on('click',function(){ var id_tugas = $(this).attr('data-id'); $('.modal-body').load('modal.php?id='+id_tugas,function(){ $('#myModal').modal({show:true}); });});</script> |
1 2 3 4 5 6 7 8 | <?php require_once"../core/init.php";$id_t = $_GET["id"];$a = mysqli_fetch_array( jel_ed($id_t) );?><input type='text' value='<?php echo $a['id_t']; ?>' readonly><input type='text' value='<?php echo $a['knt_t']; ?>' readonly> |
Terima Kasih.
Thank's.
Tag :
CRUD MODAL PHP | MEMBUAT CRUD PHP DENGAN MODAL BOOTSTRAP | CARA MEMBUAT EDIT DENGAN MODAL BOOTSTRAP | CARA OPER DATA ID PADA MODAL BOOTSTRAP |
HOW TO REMOTE MODAL IN ANOTHER PAGE | HOW TO REMOTE MODAL BOOTSTRAP ANOTHER PAGE
Baca Juga :