Assalamualaikum warohmatullohi wabarokatuh.
Wa alaikum salam warohmatullohi wabarokatuh.
Episode ini akan berbagi script koding MENAMPILKAN GAMBAR DARI DATABASE ke modal Bootstrap sesuai dengan id.
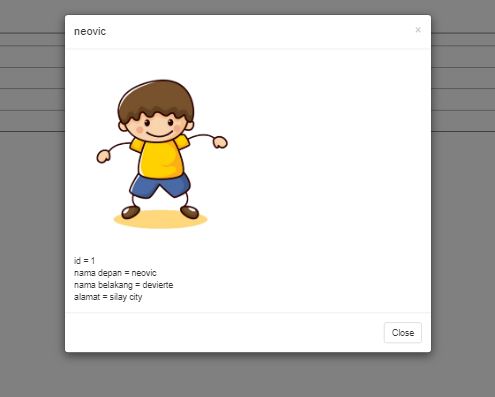
-Disaat user klik tombol lihat/tombol detail
-Muncul Pop Up Modal yang berisi infomrasi tentang user yang ingin dilihat
Terima Kasih.
Thank's.
SOURCE : https://www.sourcecodester.com/php/11629/phpmysqli-crud-operation-bootstrapmodal.html
Tag :
Baca Juga :
Wa alaikum salam warohmatullohi wabarokatuh.
Episode ini akan berbagi script koding MENAMPILKAN GAMBAR DARI DATABASE ke modal Bootstrap sesuai dengan id.
-Disaat user klik tombol lihat/tombol detail
-Muncul Pop Up Modal yang berisi infomrasi tentang user yang ingin dilihat
-Buatlah folder didalam htdocs dengan nama modal_bootstrap
-Buatlah 2 file php. index.php dan form_edit_modal.php
-lalu Buatlah folder dengan nama img didalam folder modal_bootstrap
-seperti gambar di bawah ini struktur foldernya
-Buatlah 2 file php. index.php dan form_edit_modal.php
-lalu Buatlah folder dengan nama img didalam folder modal_bootstrap
-seperti gambar di bawah ini struktur foldernya

-siapkan gambar atau foto yg bereksitensi PNG atau JPG.
-Dan simpan gambar tersebut kedalam folder img yang telah dibuat tadi
-sehingga seperti gambar di bawah ini.

-Dan simpan gambar tersebut kedalam folder img yang telah dibuat tadi
-sehingga seperti gambar di bawah ini.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html><html><head> <title></title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"></head><body><?php $koneksi = mysqli_connect('localhost','root','','test'); $query = "SELECT * FROM user"; $query2 = mysqli_query($koneksi, $query);?><br><br><br> <table border="1" width="100%"> <tr> <td>id_db</td> <td>nama</td> <td>operation</td> </tr> <?php while ($row = mysqli_fetch_array($query2)){ ?> <tr> <td><?php echo $row['userid']; ?></td> <td><?php echo $row['firstname']; ?></td> <td> <a href="#id<?php echo $row['userid']; ?>" data-toggle="modal" class="btn btn-primary"><span class="glyphicon glyphicon-eye-open"></span> Lihat</a> <?php include('form_edit_modal.php'); ?> </td> </tr> <?php } ?> </table></body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!-- Modal --> <div class="modal fade" id="id<?php echo $id=$row['userid']; ?>" role="dialog"> <?php // $koneksi = mysqli_connect('localhost','root','','test'); $q_modal = "SELECT * FROM user WHERE userid = $id"; $q_modal2 = mysqli_query($koneksi, $q_modal); $row2 = mysqli_fetch_array($q_modal2); ?> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title"><?php echo $row2["firstname"]; ?></h4> </div> <div class="modal-body"> <img src="<?php echo $row2['picture']; ?>" width='50%' height='50%'><br> id = <?php echo $row2["userid"]; ?><br> nama depan = <?php echo $row2["firstname"]; ?><br> nama belakang = <?php echo $row2["lastname"]; ?><br> alamat = <?php echo $row2["address"]; ?> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> |
Terima Kasih.
Thank's.
SOURCE : https://www.sourcecodester.com/php/11629/phpmysqli-crud-operation-bootstrapmodal.html
Tag :
cara oper data pada modal bootstrap | oper data pada modal | menampilkan gambar pada modal | how to passing data to modal in bootstrap |
Baca Juga :
- LINK 1
- LINK 2